The Context
Smart home systems are on the way to becoming as commonplace as smartphones by 2025, according to a recent survey commissioned by Intel Corporation. A new player in the home luxury space was poised to launch an IoT enabled system to capitalize on the smart home revolution. Tismo was entrusted with the development of the mobile app that would form the heart of the system.
The Problem
The mobile app would need to be run on both Android and iOS and would have to communicate with the IoT enabled device, via cloud. It was also critical to deliver a memorable user experience. Additionally, the speed of development and low cost of development were crucial to retain the market advantage. Without prior expertise in mobile app development, the client looked to Tismo to don the role of technology consultant and service provider.
The Development Challenges
The biggest challenge for the Tismo team was the constantly evolving nature of the requirements, due to the system prototype still being under development. This resulted in frequent addition and removal of features in the app. Moreover, the unavailability of a reliable firmware resulted in delays in testing of newly implemented features in the app.
The Solution
Taking into account the budgetary and time constraints, the Tismo team recommended a cross-platform mobile app for the client’s needs. Since the app would not require much interaction with the mobile platform’s native hardware, a cross-platform mobile app would be apt for the client’s needs. This type of mobile app ensures a similar user experience across iOS and Android. The codebase would need to be built only once and the app would run on any platform, greatly reducing cost and shortening the development time. JavaScript on React Native framework was chosen as the way forward, due to its versatility and the easily available plugins.
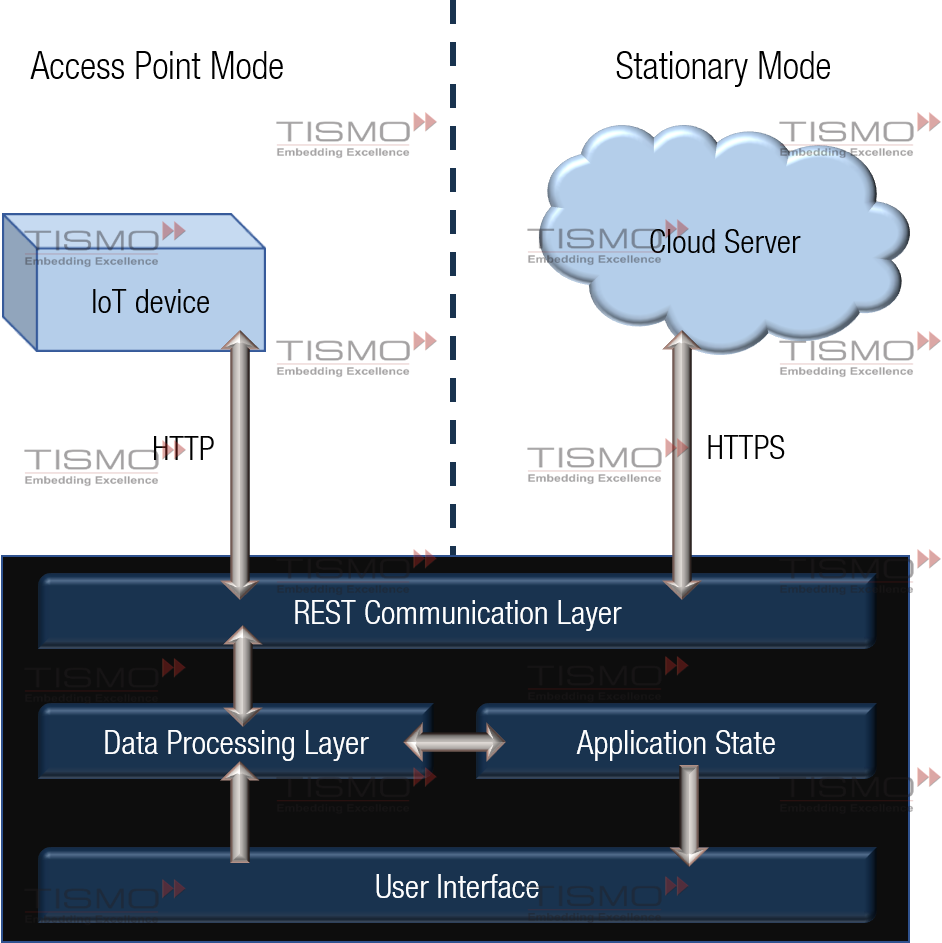
The IoT devices were designed to operate in two modes. The Access Point (AP) mode was used to provision the IoT devices. In this mode, the mobile app would communicate directly with the IoT device. This was done by connecting the mobile device to the Wi-Fi hotspot of the IoT device and configuring users, preferences and network access. REST APIs using HTTP was used to facilitate communication between the mobile app and the server on the IoT device.
The stationary mode of the IoT device would be the normal operating mode of the system. In this mode, the cross-platform mobile app would use the configuration from the AP mode to communicate with the cloud server. This would enable functionalities such as multi-level user authentication, calibration & control of IoT device and error logging and reporting. The app would communicate to the cloud server over REST APIs using HTTPS.

Architecture of cross-platform mobile app for smart home fragrance system
Any action by the user on the UI would trigger the corresponding logic in the Data Processing Layer. An appropriate API call would be placed by the REST Communication Layer to the Cloud Server, over HTTPS. The corresponding responses from the Cloud Server would be transmitted back to the Data Processing Layer. The responses would result in changes in the Application State (a temporary instance of data variables), which would be reflected in the UI. Certain background functions, such as timers, are initiated by the Data Processing Layer, without the need for user commands on the UI. In certain cases, the Data Processing Layer draws inputs from the Application State, before placing the necessary API calls.
Cross-platform App Development using React Native
React Native takes a completely different approach to cross-platform app development. Instead of emulating native components, or compiling to native code, the React Native framework interprets JavaScript at runtime to display native UI elements, respond to user interaction, and to perform tasks. Being open source and having a huge number of third-party components, it is amongst the most popular choices while developing cross-platform mobile apps.
Another important advantage of cross-platform mobile app development using React Native is the flexibility that it gives to developers to code in native languages. This is usually done in cases where development support is minimal, as in the case of certain native features of the mobile device becoming necessary for app functionality. In such cases, developers can resort to programming platform specific code in native languages. React Native provides a binding to integrate this native code with the rest of the code base. However, if a native mobile feature is central to the business logic of an application, it needs to be examined whether native app development would be the more feasible approach.
Summary
A cross-platform mobile app for a smart home fragrance system was built using JavaScript on React Native framework. The app was designed to control and configure an IoT enabled device using HTTPS over the cloud. Functionalities of the cross-platform mobile app included setting up a device, adding and removing users, multi-level user authentication, calibration & control of the IoT device and error logging and reporting.

